duoqv.cn/2i34wpg_20241122
客户TAB页对接 容联七陌开发者中心前端布局demo,包括菜单,主窗口tab页展示,页头,页脚前端的tab页演示CSDN博客tab页 样式PyQt5利用Qt designer(QT设计师)使用tab widget和stacked widget实现多页面切换 AI技术聚合html 用纯CSS实现优雅的tab页 优雅的Web SegmentFault 思否JS组件系列——基于Bootstrap Ace模板的菜单Tab页效果优化CSDN博客用户TAB页对接 开发者中心Tabs标签页如何设计?我总结了这10个方法 优设网 学设计上优设PyQt5利用Qt designer(QT设计师)使用tab widget和stacked widget实现多页面切换pyqt5多窗口CSDN博客如何制作像excel一样的多sheet报表TAB页报表组的制作 知乎IDEA Tab 页设置多行显示(图文讲解) 犬小哈教程如上图:添加TAB页后,需要填写配置信息,如上面的配置信息举例。详细可参考【配置项说明】。最常见的Tab该怎么设计?来看这篇超全的总结 优设网 学设计上优设Axure:tab页签效果元件样式Axure怎么创建页面常见的Tab页效果?图形图像软件教程脚本之家网页TAB标签切换页设计图中文模板 web界面设计设计图库昵图网前端布局demo,包括菜单,主窗口tab页展示,页头,页脚前端的tab页演示CSDN博客CSS实现tab页切换效果tab页styleCSDN博客如何使用CSS实现Tab页切换效果 web开发 亿速云小程序Tab页切换发生白屏,等待几秒才渲染腾讯视频Tabs标签页如何设计?我总结了这10个方法 优设网 学设计上优设微信Tab页切换 开发技术 亿速云JS组件系列——基于Bootstrap Ace模板的菜单Tab页效果优化阿里云开发者社区Tabs标签页如何设计?我总结了这10个方法 优设网 学设计上优设最常见的Tab该怎么设计?来看这篇超全的总结 优设网 学设计上优设用纯CSS实现优雅的tab页css tab页签CSDN博客「tab页」tab页面切换 信途科技Axure 9 设计之内联框架实现tab页签切换axure页签CSDN博客最常见的Tab该怎么设计?来看这篇超全的总结 优设网 UISDCjs实现tab页切换选项卡代码特效代码最代码JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有) 知乎html的tab页面切换刷新,切换tab页,页面局部刷新,地址栏路径修改CSDN博客html的tab页面切换刷新,切换tab页,页面局部刷新,地址栏路径修改CSDN博客纯html+css实现点击切换tab页孙华鹏的博客程序员秘密 程序员秘密tab页切换tap页CSDN博客。
Tab㺣€全站首发】【Group第二期】/(二)试试史上最好用的tab页工具,第三款像Windows sets!哔哩哔哩bilibili组件化|如何快速实现tab页哔哩哔哩bilibili移动WebDay621B站头部tab10puppeteer切换浏览器tab页哔哩哔哩bilibili5. 如何用Axure做Tab页切换?哔哩哔哩bilibili转需:认识浏览器Tab标签页管理插件 Workona —— Meet Workona哔哩哔哩bilibiliAxure模拟Tab页的制作方法方法哔哩哔哩bilibili20tab栏切换案例.科技视频搜狐视频js写一个tab功能的优化1:基础知识——js为什么要写在 html 的底部 #javascript入门教程 #网页教程 抖音
最新视频列表

Tab㺀
在线播放地址:点击观看

【全站首发】【Group第二期】/(二)试试史上最好用的tab页工具,第三款像Windows sets!哔哩哔哩bilibili
在线播放地址:点击观看

组件化|如何快速实现tab页哔哩哔哩bilibili
在线播放地址:点击观看

移动WebDay621B站头部tab
在线播放地址:点击观看

10puppeteer切换浏览器tab页哔哩哔哩bilibili
在线播放地址:点击观看

5. 如何用Axure做Tab页切换?哔哩哔哩bilibili
在线播放地址:点击观看

转需:认识浏览器Tab标签页管理插件 Workona —— Meet Workona哔哩哔哩bilibili
在线播放地址:点击观看

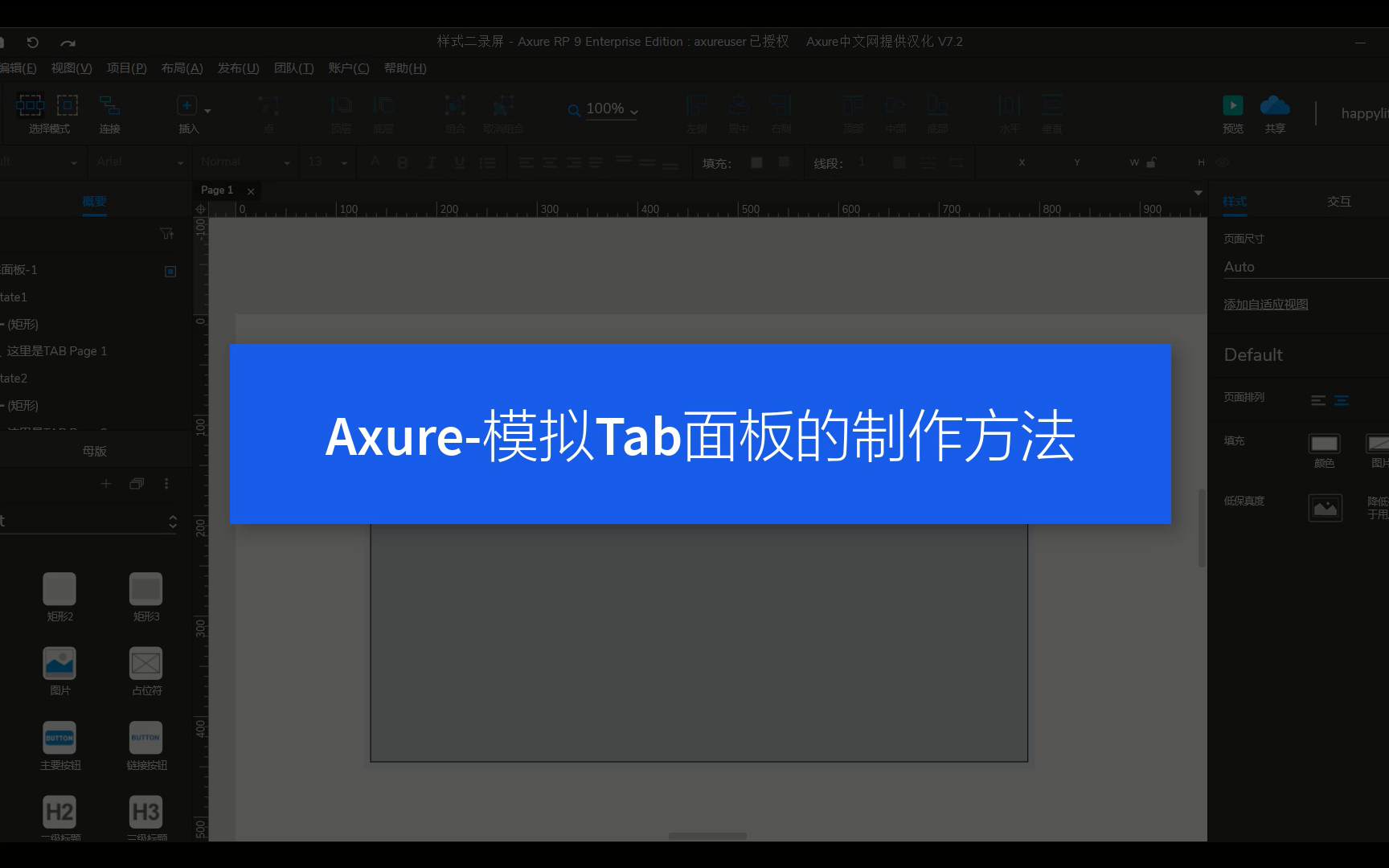
Axure模拟Tab页的制作方法方法哔哩哔哩bilibili
在线播放地址:点击观看

20tab栏切换案例.科技视频搜狐视频
在线播放地址:点击观看

js写一个tab功能的优化1:基础知识——js为什么要写在 html 的底部 #javascript入门教程 #网页教程 抖音
在线播放地址:点击观看
最新图文列表
最新素材列表
相关内容推荐
专栏内容推荐
- 1070 x 593 · png
- 客户TAB页对接 - 容联七陌|开发者中心
- 1080 x 887 · png
- 前端布局demo,包括菜单,主窗口tab页展示,页头,页脚_前端的tab页演示-CSDN博客
- 645 x 502 · png
- tab页 样式
- 807 x 613 · png
- PyQt5利用Qt designer(QT设计师)使用tab widget和stacked widget实现多页面切换 | AI技术聚合
- GIF643 x 486 · animatedgif
- html - 用纯CSS实现优雅的tab页 - 优雅的Web - SegmentFault 思否
- GIF1283 x 745 · animatedgif
- JS组件系列——基于Bootstrap Ace模板的菜单Tab页效果优化-CSDN博客
- 1366 x 624 · png
- 用户TAB页对接 - 开发者中心
- 1500 x 528 · jpeg
- Tabs标签页如何设计?我总结了这10个方法 - 优设网 - 学设计上优设
- 1065 x 670 · png
- PyQt5利用Qt designer(QT设计师)使用tab widget和stacked widget实现多页面切换_pyqt5多窗口-CSDN博客
- 720 x 320 · png
- 如何制作像excel一样的多sheet报表--TAB页报表组的制作 - 知乎
- 2005 x 1545 · jpeg
- IDEA Tab 页设置多行显示(图文讲解) - 犬小哈教程
- 649 x 475 · jpeg
- 如上图:添加TAB页后,需要填写配置信息,如上面的配置信息举例。详细可参考【配置项说明】。
- 850 x 850 · jpeg
- 最常见的Tab该怎么设计?来看这篇超全的总结 - 优设网 - 学设计上优设
- 1463 x 728 · png
- Axure:tab页签_效果_元件_样式
- 1653 x 725 · jpeg
- Axure怎么创建页面常见的Tab页效果?_图形图像_软件教程_脚本之家
- 1024 x 527 · jpeg
- 网页TAB标签切换页设计图__中文模板_ web界面设计_设计图库_昵图网
- 1720 x 795 · png
- 前端布局demo,包括菜单,主窗口tab页展示,页头,页脚_前端的tab页演示-CSDN博客
- 1056 x 478 · png
- CSS实现tab页切换效果_tab页style-CSDN博客
- GIF696 x 408 · animatedgif
- 如何使用CSS实现Tab页切换效果 - web开发 - 亿速云
- 720 x 1280 · png
- 小程序Tab页切换发生白屏,等待几秒才渲染_腾讯视频
- 1500 x 570 · jpeg
- Tabs标签页如何设计?我总结了这10个方法 - 优设网 - 学设计上优设
- 768 x 1280 · jpeg
- 微信Tab页切换 - 开发技术 - 亿速云
- 1270 x 499 · png
- JS组件系列——基于Bootstrap Ace模板的菜单Tab页效果优化-阿里云开发者社区
- 1500 x 595 · jpeg
- Tabs标签页如何设计?我总结了这10个方法 - 优设网 - 学设计上优设
- 850 x 850 · jpeg
- 最常见的Tab该怎么设计?来看这篇超全的总结 - 优设网 - 学设计上优设
- 474 x 237 · jpeg
- 用纯CSS实现优雅的tab页_css tab页签-CSDN博客
- 600 x 400 · jpeg
- 「tab页」tab页面切换 - 信途科技
- 962 x 335 · png
- Axure 9 设计之内联框架实现tab页签切换_axure页签-CSDN博客
- 850 x 850 · jpeg
- 最常见的Tab该怎么设计?来看这篇超全的总结 | 优设网 - UISDC
- 647 x 379 · png
- js实现tab页切换选项卡代码特效-代码-最代码
- 600 x 168 · png
- JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有) - 知乎
- 844 x 224 · png
- html的tab页面切换刷新,切换tab页,页面局部刷新,地址栏路径修改-CSDN博客
- 862 x 225 · png
- html的tab页面切换刷新,切换tab页,页面局部刷新,地址栏路径修改-CSDN博客
- 673 x 314 · png
- 纯html+css实现点击切换tab页_孙华鹏的博客-程序员秘密 - 程序员秘密
- 706 x 415 · png
- tab页切换_tap页-CSDN博客
随机内容推荐
墨西哥饼
发扬
夏韵
LLDP
芝士玉米粒的做法
文件名乱码
生死狙击辅助
三部
uv工艺
怎样判断自己怀孕
高梨临
甲磺酸阿帕替尼片
资生堂精华
一人之下真人版
12c
手抄报的图片
半月板撕裂怎么办
高冷头像
润玉
泰国音乐
银白
智能盒子
减肥鼻子会变小吗
巯基
1米有多长
1631
stim
茂名视听网
三观不正
星球大战9
电力造价论坛
成考和自考
团灭
公车管理制度
braun剃须刀
草间弥生作品
甘中学
备用机
斗王
平整度检测
热切割
强干
科目二半坡起步
党组条例
秘汤
马山芋
济南北站
74399
蜡笔小新风间
中学的英语
办公室办公桌
鲁保罗
函数定义域的求法
大卫库塔
罗曼电动牙刷
青山草太
日本女佣
unity音乐
粮食银行
魏如风
红围巾
克服恐惧
身份证反面
百万金臂
PEC
空调用英语怎么说
帅龙
大熊猫美兰
抗凝
坏朋友
好看的美女
怎么开通花呗收款
一束
spss怎么用
红围巾
托孤
清理微信
雾屏
全球百大dj
龙舌兰植物
asaki
心愿单
天天福利
kion
热闹是他们的
喷塑和喷漆的区别
谢元
李小龙是中国人吗
小鼠模型
无主灯设计
澳门美女
食之不能尽其材
菲洛嘉眼霜好用吗
什么名字
阴唇肿
什么叫重读闭音节
女孩子头像
古诗儿歌
制冷剂r600a
等比性质
xinh
女训
志愿军战歌
王者荣耀返场
骑行鞋
挤压套筒
短链
殖民
黑麦威士忌
横向
通过率
马克塞尔比
r35
阿科玛
高清情头
常喜
古代埃及
生活中的三角形
过生活
张大仙
带资进组
制作生日贺卡
司马家
快穿男主
不好惹
中国传说故事
美女同桌
德国闪电战
雄性激素脱发
悬疑韩剧
走出抑郁症
PEC
电影恐怖
三体智子
莱克吉米
食之不能尽其材
不熟柳满坡
杨大侠
明王
半扎发
地球同步卫星
年级英语怎么读
剑宫情事
剧情杀
汉王刘邦
西狂
太重
悯农的作者是谁
阈电位
weber综合征
tsw
切比雪夫
紫铜线
初梦
兔子乖乖
赖大
萌妻
甄子丹新电影
环保新材料
是的英文怎么写
小女孩上厕所
gotti
小熊玩具
mino
胃幽门螺杆菌阳性
泰国音乐
斯普特尼克恋人
预习的重要性
ellemen
角膜塑形
鸣人纲手h
齐岳
方便的英语
委阳穴
兽类
单程
心在云上飞
笛口凉子
尿发黄是怎么回事
电气CAD
pmp考试通过率
尼摩船长
~
e胸
互联网套餐
兔来割草
推特直播
人力资源是什么
猫打喷嚏
布道者
左肩歌词
半人马星
现代因果实录
集合z
人工智能之父
绝对音高
台风季
蒙戈
qoq
财帛
今日热点推荐
王宝强被举报涉嫌欺诈
乌方想通过外交途径收复克里米亚
乌镇再相逢
vivo S20系列
安理会非常任理事国呼吁加沙立即无条件停火
一片好心没盖住于东来的爹味
中国记者灵魂拷问联合国电梯修3个月
成都理工大学辟谣音乐会现不雅照
加沙已是孤儿之城这还不够吗
洲际导弹
乌用英风暴之影导弹打击俄境内目标
虞书欣COSMO销量
女子拒还前男友1170万买房款
医生建议别疯抢医用卫生巾
浙大回应家庭困难学生晒旅游照
麦琳有腰椎滑脱
虞书欣登顶内娱女星杂志销量第一
Mata加入T1
黄执中在奇葩说都没这么激动过
小雪到了
王宝强工作室回应
烧饼任德云社副总
卫生巾是否应该纳入医保
工作人员看麦琳的表情
李行亮 麦琳
金靖出月子
青年干部培训期间出轨被免职
情侣住酒店突遇2陌生人刷卡进房间
女生隆胸不适发现主诊医生资质造假
女子恋爱1个月被骗贷17万
王鹤棣演唱会二开
中方回应中美防长未会晤
女技师背几个月大婴儿足疗店上班
埃文凯尔感谢中国小姐姐赠送国博限量文创
小雪节气该吃啥
王楚钦说输谁都很正常
员工称胖东来不卖农夫山泉绿瓶水
国际刑事法院向内塔尼亚胡发出逮捕令
以方回应国际刑事法院逮捕令
王楚钦把对手拍子打掉了
俄乌局势新进展
妇联介入女子举报民警丈夫长期家暴
百雀羚官旗日销售额涨500
国博补赠中国小姐姐凤冠冰箱贴
卫生巾新国标正在起草
郭碧婷 怀孕生子是一件很美好的事
警方回应多名未成年闯陌生人家盗窃
圆肩驼背不只是体态问题
当机器人遇上黑神话悟空
求职者入职未成面试作品疑遭盗用
杨子疑似失去所有的力气和手段
iG 全神班
【版权声明】内容转摘请注明来源:https://duoqv.cn/2i34wpg_20241122 本文标题:《duoqv.cn/2i34wpg_20241122》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.222.98.29
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)